Headerbild Startseite
Startbild mit Fahrinfo-Widget
Bei der Einpflege stets Englisch mit testen. Fotos vorher optimieren und ans Urheberrecht denken.
Headerbild
Das Foto zuerst in der Dateigröße für das Web optimieren, damit die Performance der Seite nicht sinkt.
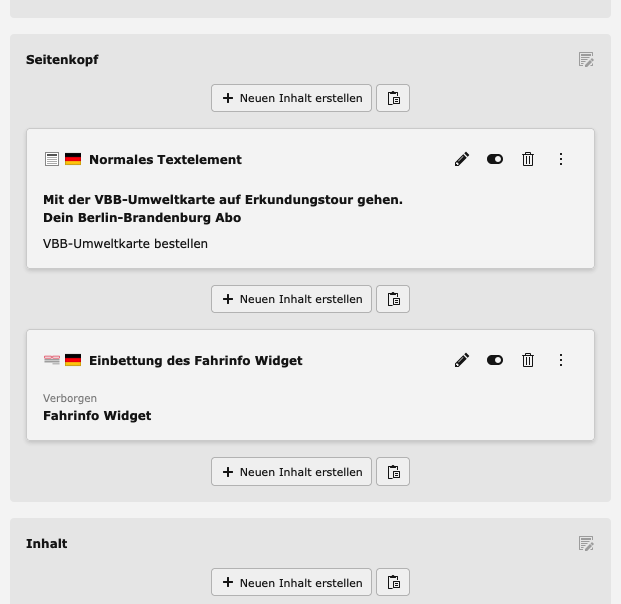
Im TYPO3-Backend das Foto im Modul 'Dateiliste' einpflegen: VBB > Bilder > Headerbilder
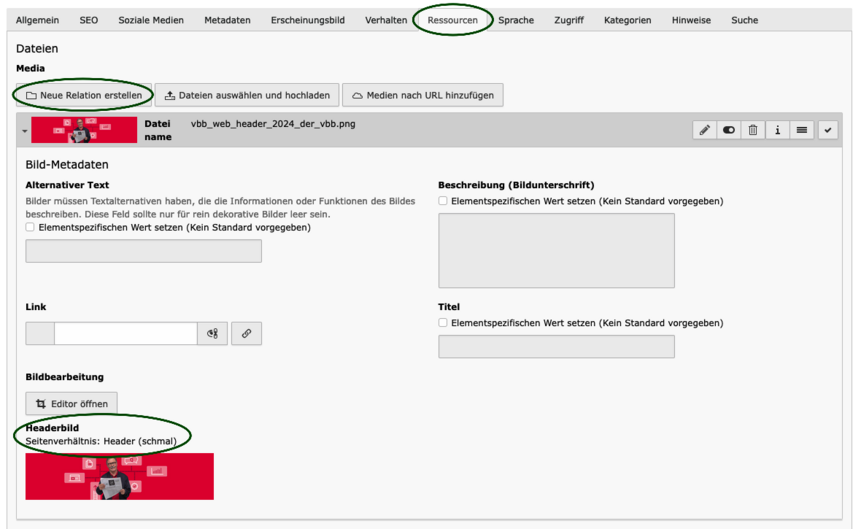
Danach im Modul 'Seite' die Startseite anwählen. In den Seiteneigenschaften im Tab 'Ressources' wird das Media-Element eingepflegt. Vorhandenes Bild dazu löschen und das neue Foto aus der Dateiliste auswählen. Bei der Bildbearbeitung das entsprechende Seitenverhältnis auswählen, welches das Bild auf die Ausgabegröße festsetzt.
Seitenverhältnis:
- VBB Header: ‘Header Startseite’
Ausgabegröße: 1700px Breite x 670px Höhe - VBB Unternehmen: ‘Unternehmen: Header Startseite'
Ausgabegröße: 1700px Breite x 566px Höhe
Anschließend bei der Englischen Sprache in den Seiteneigenschaften, wo der Wert der Standardsprache initial verwendet wird, das Seitenverhältnis prüfen und die übersetzten Metadaten anpassen.
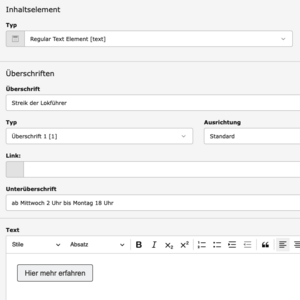
Textbereich
Headerbild Unterseiten
Die Headerbilder der Hauptmenupunkte werden im jeweiligen Seitenstrang untervererbt. Bei der Einpflege stets Englisch mit berücksichtigen.
Das Foto in der Dateiliste im Ordner 'Headerbilder' hochladen und in den Seiteneigenschaften im Tab 'Ressources' einpflegen.
Seitenverhältnis:
- VBB Header für Unterseiten: ‘Header (schmal)’
Ausgabegröße: 1440px Breite x 355px Höhe